用意したもの
ここでの説明はChromeOSのLinux対応(Crostini)でARM系OP1搭載のものに関する説明になります。
事前準備
Chromebookを最新の状態にする
この記事では、Stable の バージョン69です。
Linux を有効にする
ChromeOSの設定からLinux(ベータ版)をオンにします
 Linuxのインストールにはしばらく時間がかかります。
Linuxのインストールにはしばらく時間がかかります。

オープンソース版 VSCode の deb パッケージをダウンロードする
下記のページの Pre-built deb package にある Latest のパッケージをダウンロードしておきます。
日本語フォントをダウンロードする
ここでは「源ノ角ゴシック Code」を Latest release からダウンロードしておきます。
インストールを始める
VSCode のインストール
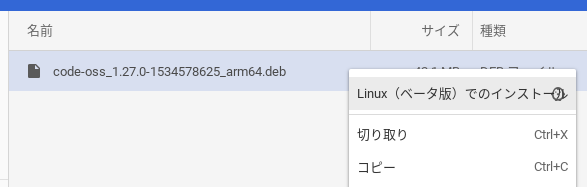
ChromeOS上で「ファイル」を開いてダウンロードした code-oss の deb ファイルを、「Linux ファイル」 へドラッグアンドドロップします。
deb ファイルを 「Linux ファイル」へ移動すると、コンテキストメニューに 「Linux(ベータ版)でのインストール」が表示されるのでクリックして、しばらく待つとインストールが完了します。

日本語フォントのインストール
ChromeOS上で「ファイル」を開いてダウンロードした source-han-code-jp の 圧縮 ファイルを開きOTFフォルダを「Linux ファイル」 へドラッグアンドドロップします。
Terminalを開いて下記のコマンドを入力してフォントをインストールします。
$ mkdir ~/.fonts $ cp ./OTF/* ~/.fonts $ sudo fc-cache -fv
インストールしたフォントは下記のコマンドで確認できます。
$ fc-list | grep "Source Han"
VSCode のフォント設定に「源ノ角ゴシック Code」を追加
VSCode で Settings を開き、「Search settings」に font と入力して、Editor: Font Family の先頭に「Source Han Code JP L」を追加します。(太さはお好みで)
Editor: Font Family Controls the font family. 'Source Han Code JP L', 'Droid Sans Mono', ...
VSCode の Extension gallery を有効にする
Terminal の vi で下記のファイル開きます。
$sudo vi /usr/share/code-oss/resources/app/product.json
下記の内容をjsonファイルの最後(checksumsの次)に追加します。
"extensionsGallery": { "serviceUrl": "https://marketplace.visualstudio.com/_apis/public/gallery", "cacheUrl": "https://vscode.blob.core.windows.net/gallery/index", "itemUrl": "https://marketplace.visualstudio.com/items" }
設定後に VSCode を開くとExtension gellery が有効になっているはずです。
日本語メニューに変更する
VSCode の Extension gellery で 「japanese」と検索すると「Japanese Language Pack for Visual Studio Code」がありますので、インストールします。もしここで説明文の日本語が表示されていない場合は、フォントのインストールが間違っていますので、上記の日本語フォントのインストールを見直してください。
インストール後にUIを日本語にするかの確認がありますのでいずれかを選択します。
以上でVSCodeのインストールは終了です。

Google Chromebook Lenovo ノートパソコン 14.0型フルHD 英語キーボード S330
- 発売日: 2019/07/15
- メディア: Personal Computers
おまけ
VSCodeのアイコンを変更する
上記でオープンソース版のVSCodeをインストールした状態では、アイコンがCrostiniのデフォルトのものになっていると思いますが、任意のアイコンに変更することができます。

ChromeOSで適当にアイコンのPNGファイル探してダウンロードして 「Linux ファイル」へ保存しておきます。ここでは名前を vscode.png とします。
Terminal を開いて下記のコマンドでアイコンのPNGファイルをコピーします。
$ sudo cp ~/vscode.png /usr/share/pixmaps/
次にアイコンの設定を変更します。
$ sudo vi /usr/share/applications/code-oss.desktop
「Icon=」の箇所に上記のアイコンPNGファイルのパスを指定します。
Icon=/usr/share/pixmaps/vscode.png
ChromeOSをログアウトしてログインし直してVSCodeを開くとアイコンが更新されます。